기존의 뷰포트 단위 : vh와 vw
모바일 브라우저에서 `100vh`를 사용하면 종종 자동으로 스크롤이 생기는 문제가 발생
: 이는 모바일 브라우저가 주소창이나 탭 바 같은 UI 요소들을 고려하지 않고 전체 화면 높이를 "100vh"로 계산
위의 문제를 해결하기 위해 제안된 새로운 CSS 단위

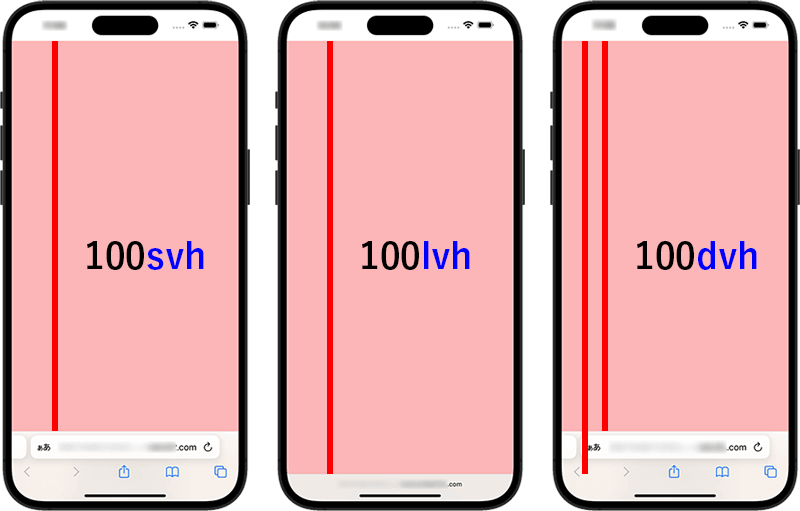
dvh와 dvw (Dynamic Viewport Units)
모바일 UI 요소들의 변화를 실시간으로 반영하여, 실제로 사용 가능한 뷰포트의 높이와 너비를 동적으로 계산
결과적으로, 사용자가 브라우저의 UI 요소들 때문에 화면의 일부가 가려지는 것을 방지할 수 있음
svh와 svw (Small Viewport Units)
사용자의 화면 기준으로 가장 짧은 뷰포트 값을 가져옴주소 표시줄이 없어져도 기존 주소표시줄의 높이 값을 뺀 나머지 값을 가져옴
lvh와 lvw (Large Viewport Units)
사용자의 화면 기준으로 가장 긴 뷰포트 값을 가져옴
주소 표시줄이 있더라도 주소표시줄이 없을 때의 총 화면 길이를 가져옴
반응형
'FrontEnd > html | css' 카테고리의 다른 글
| 03. CSS Layout (1) | 2023.03.18 |
|---|---|
| 02. CSS 기본 (0) | 2023.03.18 |
| 01. CSS 개요 (1) | 2023.03.15 |
| 00.HTML 개요 (0) | 2023.03.15 |
